
Книга является сборником решений наиболее часто встречающихся задач при веб-программировании пользовательских интерфейсов с использованием библиотеки jQuery. Рассмотрены практически все методы и вспомогательные функции jQuery, в том числе обеспечивающие взаимодействие jQuery и AJAX.

Раньше считалось, что сайт – дело сложное и непонятное, что этому делу нужно учиться много лет, обладать уникальными навыками и знаниями. Времена меняются, и сейчас сайт как одностраничный, так и полноценный может сделать любой человек, обладающий хотя бы минимальными специальными знаниями. Совсем необязательно записываться на дорогие курсы и проходить долгое обучение: в этой книге вы найдете всю необходимую информацию, практические советы, список приложений, как говорится, максимум пользы и никакого волшебства.

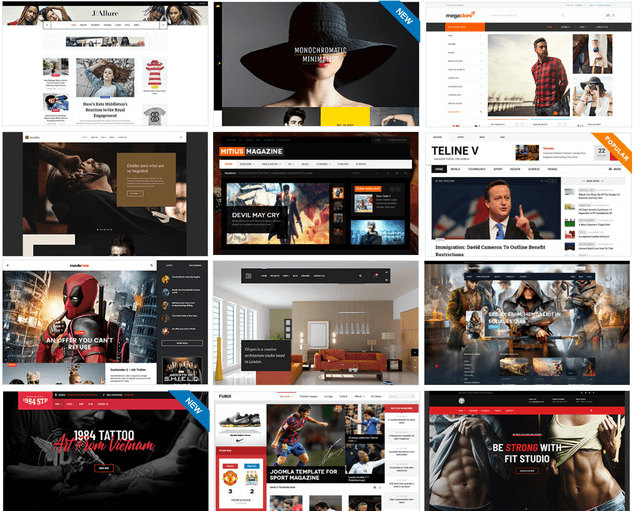
В раздаче присутствуют все платные шаблоны от студии JoomlArt для joomla 3.x и JaBuilder. Все шаблоны скачены по клубной подписке с официального сайта производителя. JoomlArt - одна из самых опытных провайдеров шаблонов Joomla! Robust T3 Framework дает вам полный контроль над каждым блоком контента. Создавайте, редактируйте и устанавливайте пользовательский контент с легкостью. Шаблоны Joomla дают вам отличный внешний вид и, в то же время, очень просты в адаптации и настройке.

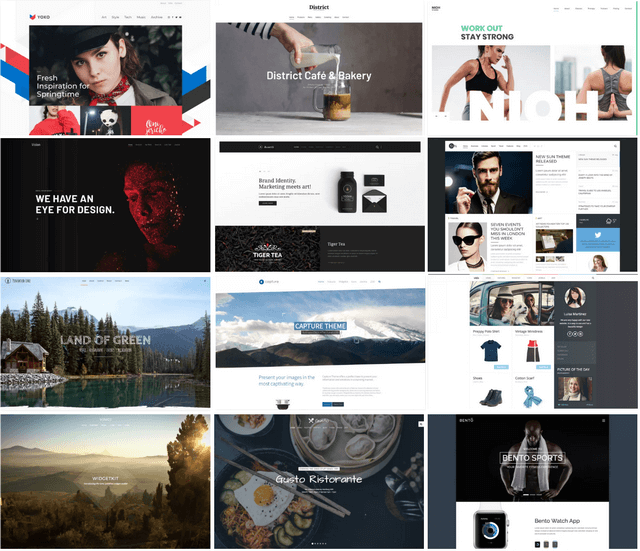
В раздаче присутствуют все платные шаблоны от студии YooTheme для Wordpress. Все шаблоны скачены по клубной подписке с официального сайта производителя. YooTheme Pro WordPress - новый, инновационный конструктор сайтов, который перевернёт представление о способе разработки шаблонов для WordPress. Конструктор сайта позволит вам управлять настройками шаблона, стилей и вёрстки страницы, а также модулями и меню. Встроенный предпросмотр будет автоматически показывать все изменения, которые вы сделали в шаблоне без обновления страницы.. Создавайте, редактируйте и устанавливайте пользовательский контент с легкостью. Шаблоны YooTheme Pro Wordpress дают вам отличный внешний вид и, в то же время, очень просты в адаптации и настройке.

В книге 23 урока, более 40 практических упражнений и заданий для самостоятельной работы. Даны основы программирования на Node.js: проекты и манифесты, установка дополнительных библиотек, импорт и экспорт. Описан серверный веб-фреймворк Express: работа с запросами и ответами, маршрутизация, шаблонизатор EJS, обработка пользовательских данных, статических файлов, валидация, сохранение выгруженных файлов, вывод сообщений об ошибках и разграничение доступа. Показана работа с СУБД MongoDB: запись и выборка данных, фильтрация, сортировка, применение моделей Mongoose. Рассказано о двухзвенных веб-приложениях, бэкендах и фронтендах. Рассмотрено программирование бэкендов средствами Express и фронтендов с применением клиентского веб-фреймворка React. Затронуты вопросы повышения производительности и защищенности веб приложений, ввод их в эксплуатацию.

В настоящей книге изложены основы построения современных и устремленных в будущее цифровых платформ, рассматриваются характерные элементы, обязательные для любой платформы. Поднимаемые в книге вопросы затрагивают все этапы жизненного цикла платформ и продуктов, создаваемых на их основе. Особое внимание уделено архитектуре платформ, рискам, возникающим при их создании и развитии, а также способам преодоления этих рисков. Книга будет полезна как ИТ-специалистам, так и руководителям организаций.

Способен ли TypeScript устранить проблемы, которыми так знаменит javascript? Да, но его изучение потребует определенных усилий, времени и практики. 83 правила позволят ускорить и облегчить знакомство с TypeScript. Каждое правило — это конкретная рекомендация, рассказывающая на примерах что можно и чего нельзя делать в TypeScript и как грамотно работать с этим языком. Эта книга поможет подняться с уровня начинающего или среднего пользователя, знакомого с основами TypeScript, на уровень TS-эксперта, который может профессионально работать с этим языком. Второе издание было обновлено для TypeScript 5, и включает две новые главы, посвященные программированию на уровне типов и рецептам TypeScript.

Figma - онлайн-сервис для разработки интерфейсов и прототипирования с возможностью организации совместной работы в режиме реального времени. Книга охватывает обширный спектр функций Figma – включая переменные, условное прототипирование и инструменты искусственного интеллекта. Вы узнаете, как превратить статические проекты интерфейса в динамические интерактивные прототипы, а затем эффектно презентовать их.

Фреймворк Blazor от компании Microsoft позволяет создавать интерактивные веб-компоненты, которые изначально запускаются в браузере без подключаемых модулей или транспайлеров. А поскольку весь код написан на языке C#, его можно с легкостью использовать для разработки серверной и клиентской частей приложения. Изучив данное практическое руководство, вы освоите ключевые возможности Blazor, среди которых маршрутизация, формы и валидация, а также динамические и повторно используемые компоненты, и в итоге создадите увлекательное веб-приложение для построения пешеходных маршрутов. После прочтения книги вы сможете разрабатывать красивые сайты и приложения, которые без проблем выполняют код C# непосредственно в браузере. При написании книги использовалась самая последняя стабильная сборка Blazor. Кроме того, издание позволяет беспрепятственно интегрировать новые возможности .NET 6. Книга предназначена для веб-разработчиков с опытом работы в C# и .NET.

Книга предназначена для читателей, которые хотят создать в Интернет свой собственный блог или веб-сайт с помощью WordPress. В книге рассматриваются различные способы использования многочисленных возможностей WordPress, позволяющих даже неопытному пользователю сделать свой блог или веб-сайт интересным и неповторимым.

Как вы понимаете, что зашли на хороший сайт? Это происходит практически мгновенно, с первого взгляда. Такие сайты привлекают внимание картинкой — отлично выглядят, а кроме этого они интерактивны и отзывчивы. Сразу видно, что такую страничку создавал CSS-профи, ведь именно каскадные таблицы стилей (CSS) отвечают за все наполнение и оформление сайта — от расположения элементов до неуловимых штрихов.

Практикум предназначен для проведения семинарских занятий по дисциплине «Разработка и реализация портальных решений» у студентов, обучающихся по направлению 09.03.03 «Прикладная информатика» (программа подготовки бакалавров). Материалы практикума предназначены для освоения технологий разработки порталов с применением современных систем управления контентом (CMS): WordPress, Joomla, а также с использованием Web-программирования.

Подробно рассмотрено создание сайта с использованием CMS WordPress: выбор хостинга, подключение домена, установка шаблонов и плагинов. Рассказано о наполнении сайта контентом, о поисковой (SEO) оптимизации, подключении аналитических сервисов Яндекса и Google.

Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом.

Доказано, что первое впечатление о сайте формируется в течение первых девяти секунд посещения. Поэтому очень важно правильно подбирать цвета для оживления web-страницы и следить за тем, чтобы цветовая схема дизайна сайта соответствовала контенту и целевой аудитории проекта. При этом необходимо стремиться к тому, чтобы цвета усиливали выразительность сайта, а не отвлекали и не вводили в заблуждение посетителей.

WYSIWYG Web Builder - программа для создания веб-страниц, которая автоматически создает HTML-код, в то время, как вы просто размещаете объекты, знание HTML от вас совершенно не требуется. Просто перетащите необходимые объекты в любое место страницы. После этого останется только закачать получившиеся файлы на сервер, с помощью встроенного инструмента "Публикация". Имеет, практически, все возможности MS Frontpage, но содержит значительно больше инструментов для работы с объектами (изображения, текст, таблицы и т.д.). Благодаря WYSIWYG Web Builder веб-страница в Интернете будет иметь точно такой же вид, как на экране ПК, независимо от используемого браузера.

В учебно-методическом пособии рассматриваются базовые понятия и принципы веб-разработки с использованием Django Framework — одного из наиболее мощных и популярных фреймворков на языке программирования Python. Представлено описание и примеры работы с такими базовыми понятиями, как модели, представления, шаблоны, формы, система аутентификации, логирование, cookies и sessions, а также введение в Django REST Framework.

В этой книге описано, как искусственный интеллект используется на каждом этапе SEO-продвижения сайта – от технической оптимизации до создания контента и линкбилдинга. Представлены уникальные алгоритмы и программные модули, использующие ИИ, предназначенные для сбора семантического ядра, аудита и анализа сайта. Рассмотрены основные принципы работы поисковых систем и ключевые факторы ранжирования.

Учебное пособие консолидирует огромное количество прикладных советов, алгоритмов и пошаговых руководств, которые должны помочь начинающим специалистам, уже знакомых с областью клиентской оптимизации, глубже разобраться в тонкостях ускорения сайтов. Для профессионалов издание станет справочником лучших практик внедрения, основанном на опыте известных мировых специалистов.

Программное обеспечение Xara Web Designer – уникальный в своей отрасли инструмент для веб-дизайна. Xara Web Designer Premium работает по принципу WYSIWYG и позволяет дизайнерам создавать сайты, соответствующие стандарту HTML и корректно отображаемые в любом стандартном браузере на любой платформе. Разработчикам не придется тратить время на освоение языков разметки и написания сценариев. Редакция Premium предлагает целый ряд дополнительных функций для продвинутых пользователей, включая веб-разработку и публикации, а также дополнительные графические инструменты: кисти, расширенные опции инструмента прозрачности, заливки, добавления теней, инструмент растушевки, фотопанорамы и многое другое.


